Q:Vue.js 是什麼?
A:簡單的來說,就是一套漸進式的 JavaScript 的框架。
Q:為何需要使用框架?
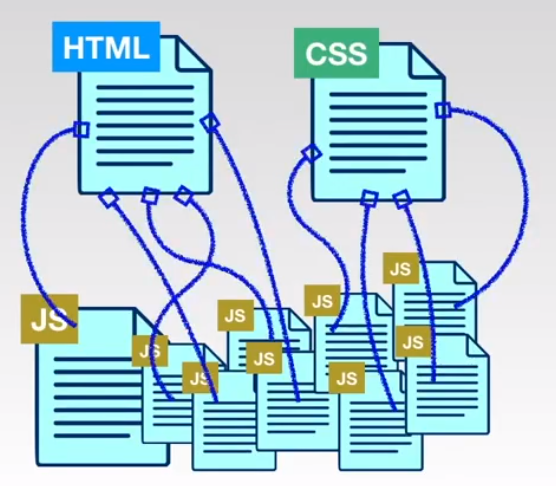
A:現在的網頁非常豐富且動態化,都是由於 JavaScript 的功勞。但原生的 JavaScript 會產生相當龐大的程式碼,他們又互相連接了各式各樣的 HTML 和 CSS 檔案,如此一來會導致缺乏組織性、檔案多且雜亂,在管理上也會變得困難。如下圖所示,連來連去的看起來相當複雜。

圖片來源:https://cn.vuejs.org/
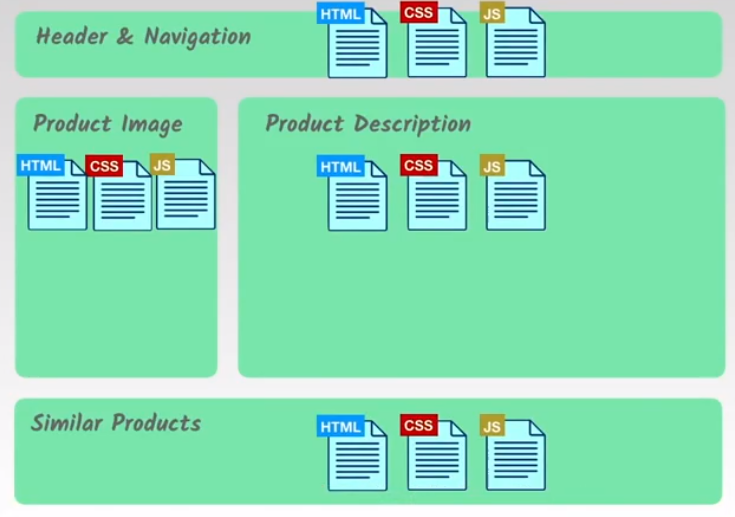
所以才需要使用框架,框架可用來幫助創建「可維護性」、「可測試性」的開發環境,在管理上就會比較有組織性,且易於管理,所以越來越多開發者都會使用框架,目前三大主流框架為 Vue、React、Angular。如下圖所示,相關檔案被整理在相同的位置,看起來是不是也比較好管理了呢?

圖片來源:https://cn.vuejs.org/
Q:何謂漸進式(progressive framework)?
A:就是可以由淺入深,從簡單到複雜的方式來使用它。
也就是說他的操作方式簡單容易上手,可以依照實際的需求,再去逐漸增加所需要的功能,漸進的方式,需要什麼功能就增加什麼功能。
(上面的功能僅列舉一部分,後續會再做更詳細的介紹。)
